SHOPPER APPROVED WIDGETS
Display your social proof to build trust
Summary
Shopper Approved helps businesses collect, manage, and display ratings and reviews across the web to build credibility and boost conversions. This guide outlines best practices for integrating and customizing Shopper Approved's features to fit your brand's needs. By showcasing authentic reviews, star ratings, and verified badges, you’ll give customers the confidence to choose your brand—elevating trust, driving engagement, and increasing sales.
For implementation details, please refer to our Integration Guide.
STORE RATINGS (Formerly Seller Ratings)
Showcase Your Trustworthiness & Brand Reputation
Store Ratings Seal
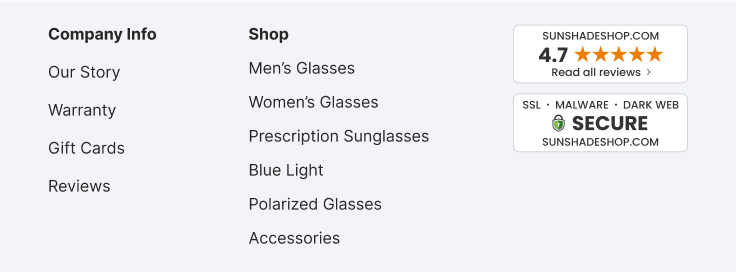
The Shopper Approved Seal showcases that your business is verified with real customer reviews. When clicked, it directs users to your Shopper Approved certificate page for more detailed reviews. This is also crucial for SEO, as Google uses the seal to connect your site with your Shopper Approved hosted reviews, helping improve search ranking.

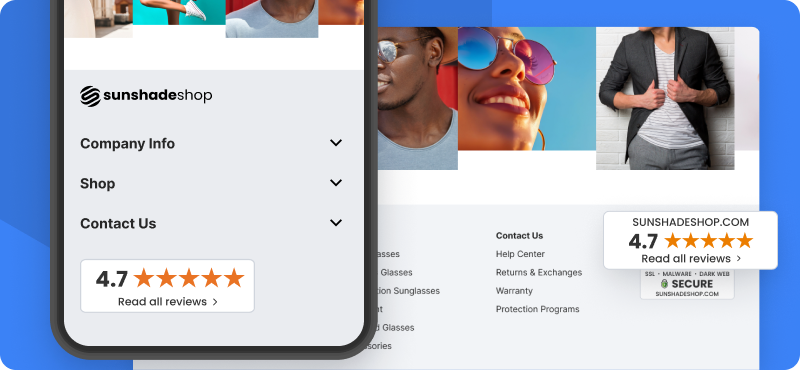
Seal Best Practices
-
Place the seal in the footer of your site, or as a floating element in the corner.

-
The seal should rotate between the review count and average star rating.
Note: For security reasons, the seal should NEVER be placed on pages where credit card information is entered.
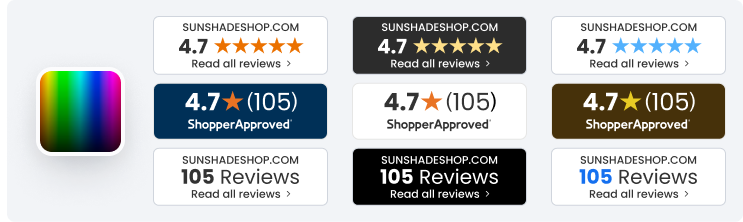
Customization Options
We offer a wide range of customization options to help you create a review widget that seamlessly blends with your site’s design! Customization options include:
- Customize star color with a hex code
- Personalize background color using a hex code
- Display multiple seals in various styles across your site
- Adjust seal size to your preference

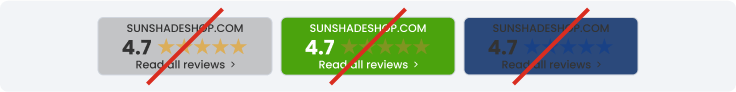
Things to Avoid
- Avoid using star, text, and background color combinations that lack sufficient contrast, as this can impact visibility and readability.

Where to Customize
- Customize in Widgets > Store Ratings Widgets > Seals within your dashboard.
- Select “Create a New Preset” to customize your settings.
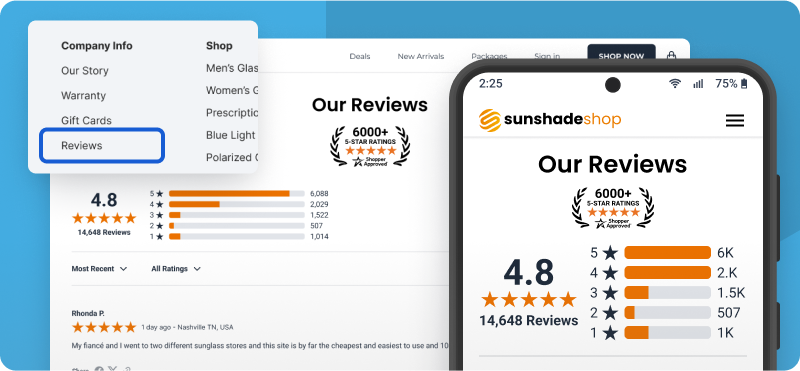
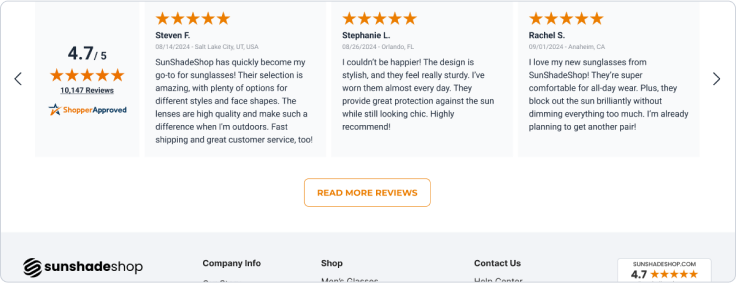
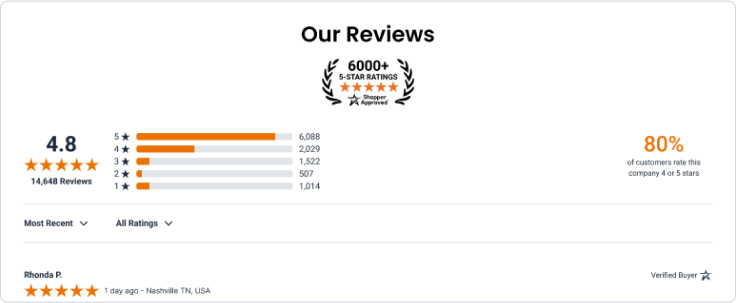
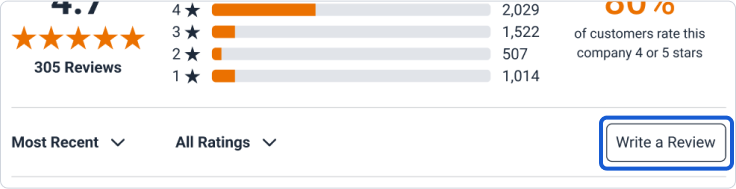
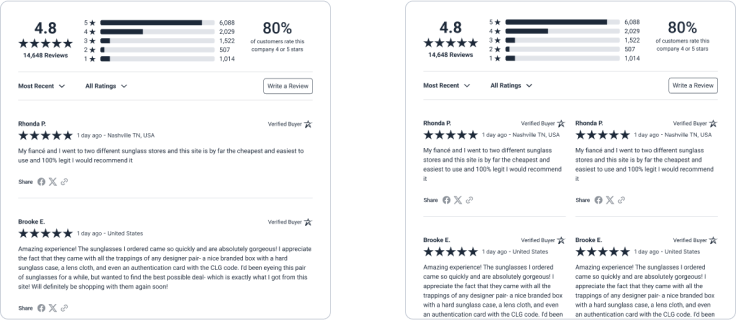
Reviews Page
A dedicated reviews page helps potential customers evaluate your company. Link this page clearly in your header or footer for easy access.

Reviews Page Best Practices
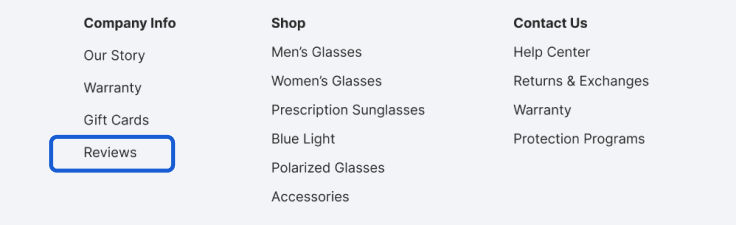
- Include a clearly labeled link to your Reviews Page in your header, footer, or both. Use a label like “Reviews,” “Customer Reviews,” or a similar term easy for visitors to find and crawlable for search engines.

- Choose the default sorting option that works best for you. Options include showing favorited reviews first, displaying reviews highest-to-lowest, or newest-to-oldest.
- Use a font and font size for the reviews that align with the rest of your site’s design (the widget typically adopts the page’s existing CSS).
- Display 10 reviews per page for readability.
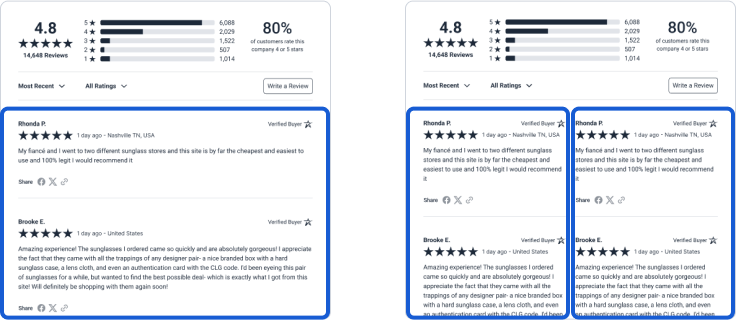
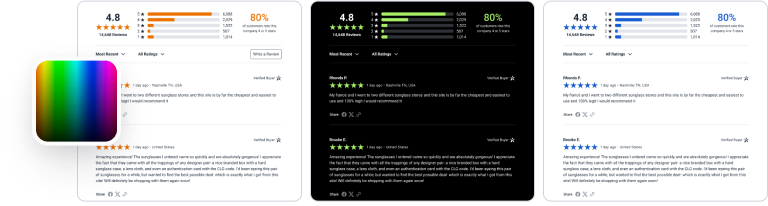
Customization Options
- Choose between a single column or 2-column grid layout.

- Adjust font and font size to match your page’s existing CSS.
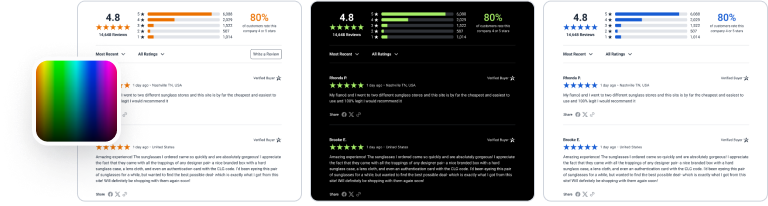
- Personalize star and graph color with a custom hex code.
- Set the default sort order.

Where to Customize
- Customize in Widgets > Store Ratings Widgets > Review Page Widget within your dashboard.
- Select “Create a New Preset” to customize your settings.
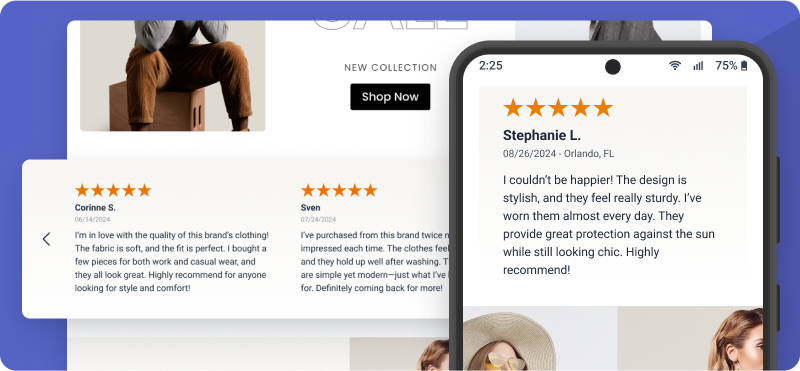
Rotating Widget
The Rotating Widget highlights your best reviews directly on your site. Choose to feature 5-star, 4- and 5-star, or selected favorite reviews, with new ones cycling every few seconds.
Note: Only reviews with comments are displayed on this widget.

Rotating Widget Best Practices
- Display 4 reviews at a time horizontally (For desktop).
- Display 1-2 reviews at a time horizontally (For mobile).
- Place the widget above the footer on the Homepage (or other non-checkout pages).
- Ensure the widget rotates smoothly, showcasing favorite or high-rated reviews.

Customization Options
- Customize review quantity (1 - 5).
- Personalize star color with custom hex codes.
- Display horizontally or vertically.
- Adjust rotation speed.

Where to Customize
- Customize in Widgets > Store Ratings Widgets > Rotating Widget within your dashboard.
- Select “Create a New Preset” to customize your settings.
Milestone Award
When you reach certain thresholds of 5-star reviews (100+, 250+, 500+, 1000+), you can display the Milestone Award to enhance trust.

Milestone Award Best Practices
- Display your Milestone Award alongside the Shopper Approved seal in the header or footer, complementing the seal rather than replacing it.
- The Wreath style is recommended.

- Display your Milestone Award prominently in other locations on your site where you showcase your reviews and social proof, including your Reviews Page widget.

Customization Options
- Choose between preset style options. (The Wreath style is recommended)
- Choose between two size options.
Where to Customize
- Customize in Widgets > Store Ratings Widgets > Milestone Awards within your dashboard.
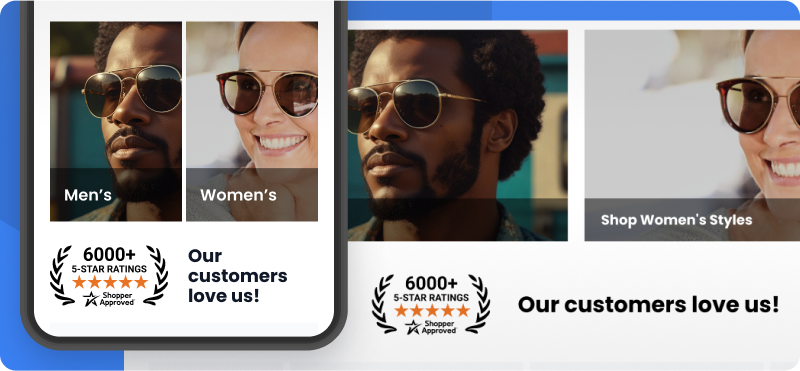
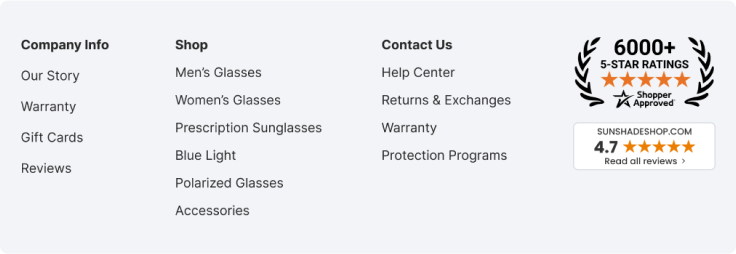
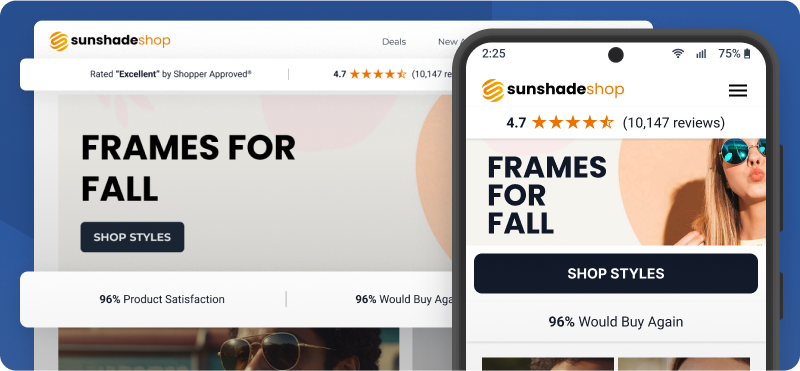
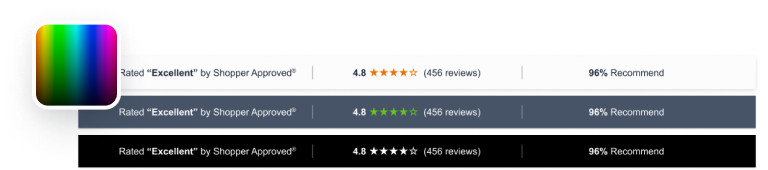
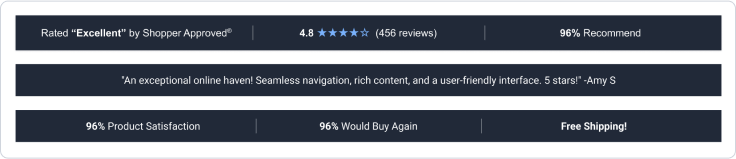
Trust Bar / Trust Stack
Display social proof and benefit statements in key places on your website to boost trust and credibility to improve conversions.

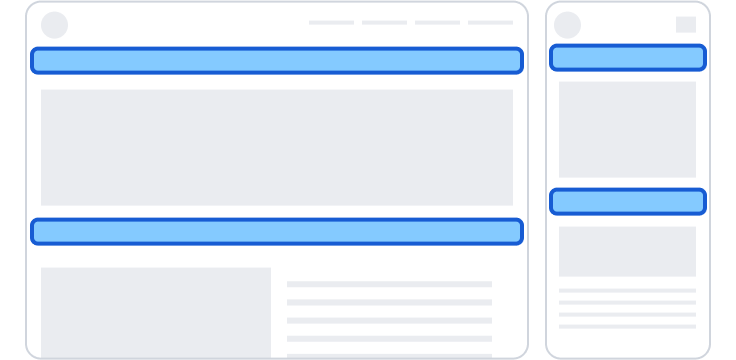
Trust Bar / Trust Stack Best Practices
- Place the Trust Bar or Trust Stack on your home page to instantly show social proof and build trust.
- Place the top bar just below your header navigation.
- Place the bottom bar (Trust Stack) just below the main hero section of the page

Customization Options
- Personalize the star color, text, background, content dividers, and border style of your widget with your brand's custom hex codes.

- In addition to displaying your overall Store Rating and review count, you can select from a range of social proof statements drawn from your customer satisfaction surveys, or craft custom benefit statements or quotes to showcase.

Where to Customize
- Customize in Widgets > Store Ratings Widgets > Trust Bar / Trust Stack within your dashboard.
- Select “Create a New Preset” to customize your settings.
PRODUCT REVIEWS
Boost Product Credibility
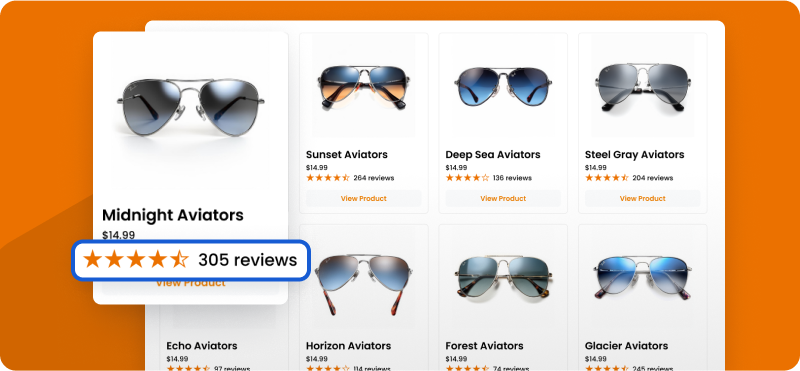
Category Page Stars
The Category Star Widget boosts customer confidence by displaying average star ratings and review counts beneath each product on category pages, allowing shoppers to quickly assess quality and make informed choices.

Product Category Stars Best Practices
- Star rating and review count should be displayed below the product image on collection and category pages.
- Match review font to the rest of the page for consistency.
- Use the same star color across your site for a cohesive look.
- Customize the review count style (e.g. bold or underlined) to suit your design preferences.
Customization Options
- Display empty stars on category pages when no reviews are present.
Where to Customize
- Customize in Widgets > Product Review Widgets > Product Category Widget within your dashboard.
Customizations Requiring Support
- Change star color to a custom color.
- Use a different star size than what is used for product pages.
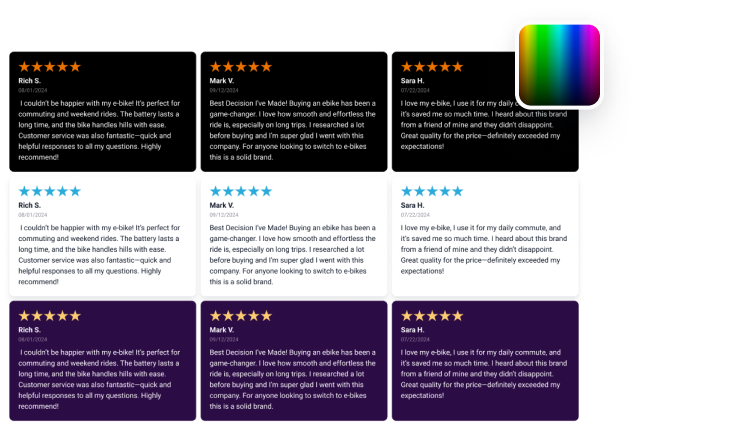
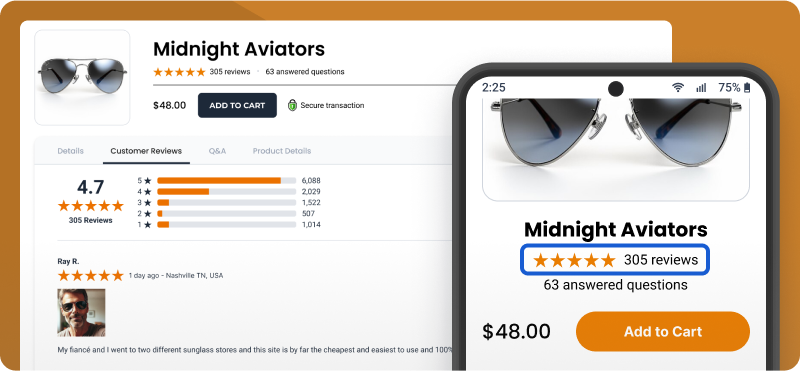
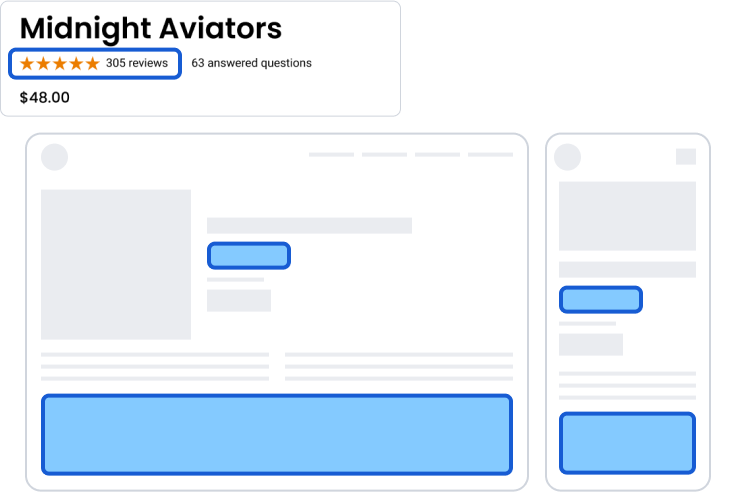
Product Page Reviews Widget
Product reviews showcase authentic customer experiences, building trust and driving sales by influencing purchase decisions. They provide actionable insights for product improvement and enhance your brand’s credibility. Reviews also empower customers to make informed, confident decisions.

Product Page Reviews Widget Best Practices
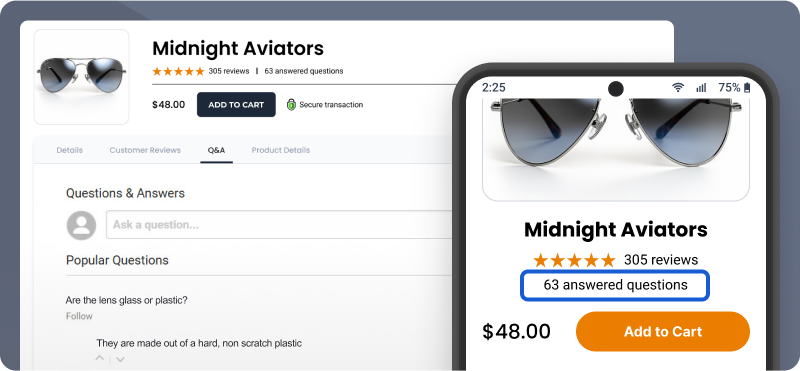
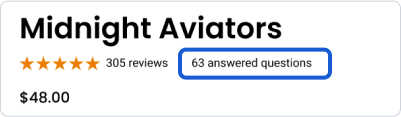
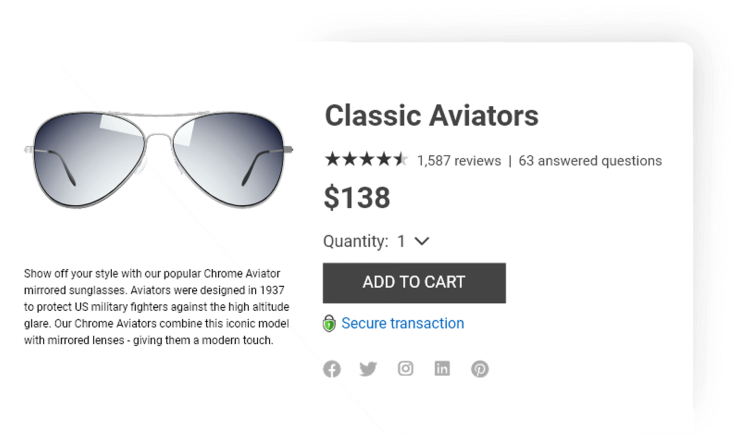
- Place stars and review count near the top of the product detail page, ideally below the product name.
- Position the review widget high on the page, typically below product details.

- Match review fonts and font sizes to the rest of your product page for consistency.
- Use the same star color across your site for a cohesive look.
- Customize the review count style (e.g., bold or underlined) to suit your design preferences.
- Display the product reviews header and enable Fallback to Store Reviews.
- When “Fallback to Store Reviews” is enabled, Store Ratings will display on your product pages until you collect product reviews.
- If using expandable tabs, consider including product reviews in a tab for consistency.
- Use the List View layout for product reviews.
- You can enable or disable the Write a Review button, which lets customers leave unsolicited reviews directly from the product review widget.

Customization Options
- Choose list view or grid (2 columns) layout.

- Personalize star and graph color with a custom hex code.

- Customize font, font size, and alignment of the reviews header.
- Adjust the order of reviews (e.g., highest to lowest, newest to oldest).
- Modify the date format.
- Set a minimum number of reviews required to display the product widget (Fallback to Store Reviews shows until the minimum is met).
- Show or remove elements like the overall rating summary, bar graph, percentage, or Reviews header.
- Display empty stars on pages without reviews or disable them when Fallback to Store Reviews is off.
- Use different star colors for product pages, category pages, and the Reviews page.
- Omit stars and review count under the product name (not recommended).
- Disable Fallback to Store Reviews entirely (not recommended).
Where to Customize
- Customize in Widgets > Product Review Widgets > Product Page + Product Stars within your dashboard.
- Select “Create a New Preset” to customize your settings.
Schema Setting
- Use the "Inject JSON-LD schema" setting as outlined in the integration docs.
- After customizing settings, click Save Changes and add the product widget code to your pages using the integration instructions.
Customizations Requiring Support
For these adjustments, contact the Shopper Approved integration team:
- Add empty stars to products without reviews or collection pages.
- Center the Ratings Summary header.
- Place the product widget in a tab or accordion container.
Q&A
Answer Questions to Empower Confident Purchases
Q&A Widget
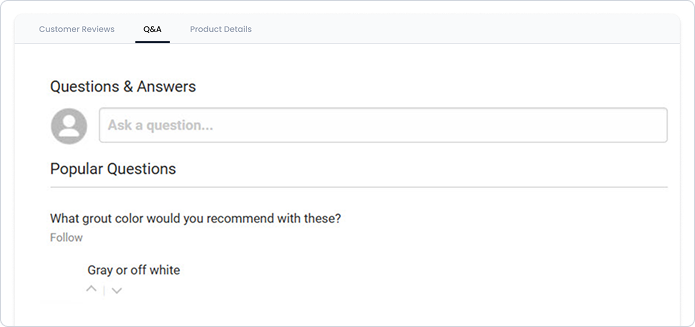
The Answerbase Q&A feature boosts engagement and trust by letting customers ask and browse product questions with ease. This widget includes a question form and a call-to-action link, guiding customers to the insights they need for confident buying decisions.

Q&A Best Practices
- Place the Q&A call-to-action (CTA) below the product name for Store Ratings only, or next to product stars when both Store Ratings and Product Reviews are available (if layout permits).
- Use the verbiage “Have a product question? Ask us.” for the CTA link.
- Make the CTA stand out with bold, underlined, or colored font that matches your site.
- Display at least three question/answer sets with an option to "View All" for more.
- Match the Q&A font and font size to the rest of the page.
- If using expandable tabs, consider placing the Q&A section in a tab for consistency.


Customization Options
Call-to-Action (CTA):
- Modify the text (e.g., “Have a product question? Ask us”.)
- Adjust font style, size, bolding, underlining, or color.
- Convert the CTA into a button.
- Change placement (recommended above the fold for visibility).
Question Widget:
- Adjust font style and size.
- Add light shading to alternate question/answer sets.
- Add or remove dividing lines between question/answer sets.
- Bold section headings.
- Remove the Shopper Approved logo.
- Adjust widget placement.
- Use the question form without a CTA.
- Remove the date timestamp.
Where to Customize
- Some customizations are determined by the parameters, such as data-display-count, data-max-question-details-height etc, but most is done through CSS or custom Javascript.
- Please contact the Shopper Approved integration team to make customizations, as these cannot be configured in the dashboard.
WEBSITE SECURITY
Boost Conversions While Protecting Your Site and Customers
Trust Seals
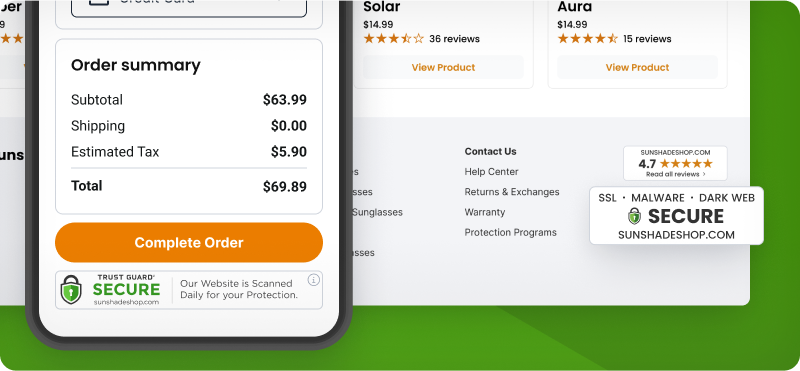
Boost customer trust and sales with Website Security powered by Trust Guard. Daily security scans protect against vulnerabilities, malware, and SSL issues, while trust seals showcase your website's safety; this reduces cart abandonment and ensures your visitors feel confident to buy.

Premium Website Security Seal
Best Practice
- Place in the footer of your website.
Customization
- Customize the color of your seal using a custom hex code to fit your brand.
- Customize the style of your seal.

Secure Transaction Seal
Best Practice
- Place below your add-to-cart button on your product pages.
Customization
- Choose from 3 sizes.

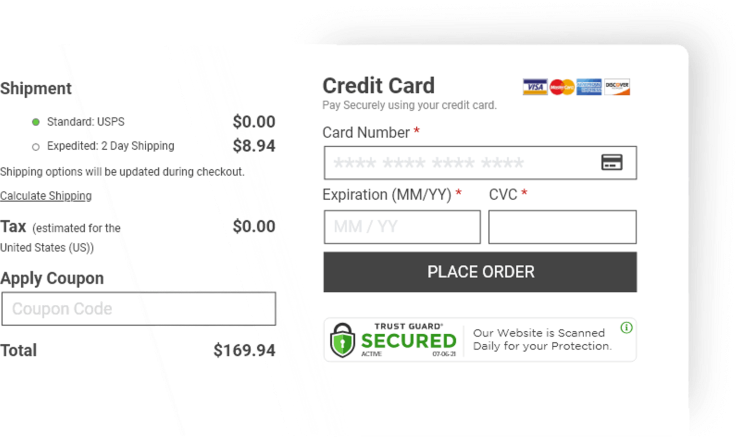
Checkout Banner
Best Practice
- Place this on your cart/checkout page below your "Place Order" button.
Customization
- Choose from four colors.
- Adjust the size of the seal.

Where to Customize
- You can choose the color and size in your Trust Guard dashboard under the Trust Seal tab.
Please reach out to our support team at support@shopperapproved.com for any styling assistance.